
Published Date : July 18, 2016
In this blog post of Mobile friendly Power BI report development series I would explain how to design dashboards for mobile devices. Fortunately this has come right at the time of the recent update on Power BI service with ability to design dashboard page specifically for mobile device. The dashboard design for mobile does work with all mobile sizes and shapes as long as it is one of the supporting mobile operating systems; IOS, Windows Phone, and Android. If you have worked with Mobile report publisher of SSRS 2016 you will see very similar experience here. If you are interested to learn more about Power BI, read Power BI online book; from Rookie to Rock Star.
With the latest update of Power BI service, you can now change the view of Dashboard for mobile device. For using this feature you should login to Power BI, and then on a selected dashboard click on ellipsis button on the top right hand side of the dashboard (below your account’s profile photo), then choose Phone under Edit View.
The default view is Web view, and when you change it to Phone view you will see a message about switching to phone version.
Don’t worry about this message, you won’t loose any configuration on your web version of dashboard. In fact your dashboard would have two different views; Web view, and Phone view. After entering to Phone view you will see a phone view with tiles of dashboard added to it automatically.
As you can see this is a view of smart phone, and the good thing about it is that this is size independent. so works with all phone sizes. You can change size or order of a tile as you want with drag and drop or moving their borders to resize it.
This feature is a great step forward for mobile dashboards, because previously dashboards only designed for web, and they automatically set for phone view. Now we have the ability to design exactly what we want to show. We can event unpin some of tiles from phone view’s dashboard. unpinned tiles will stay in the Tiles pane in the right hand side, and you can add them to the dashboard whenever you like.
As you can see in above screenshot now you can arrange the view to have two or more (if you can fit in the screen of phone) tiles in same horizontal position. This is great view specially when you have only numbers to show, and uses whole width of the phone rather than having blank spaces around.
You can reset the view anytime you want and design a new dashboard from the beginning
The reports view on mobile devices still needs some more tips and tricks to work with. If you like to learn more how to design reports which are mobile friendly read my blog post here.
Published Date : September 10, 2018

Power BI is a mobile-friendly reporting solution. Every report that you generate can be viewed in the Mobile too. However, it doesn’t mean that the report is designed for mobile, or by other words; it doesn’t mean that is it a mobile report page. You have to make some changes, and take some extra considerations for your reports to be mobile reports. In this blog post, I’ll explain a few simple but very effective tips to take your Power BI report one level further for mobile devices. If you like to learn more about Power BI; read Power BI book from Rookie to Rock Star.
First, let’s have a look at Power BI Dashboards in a mobile device. Here I have a Power BI Dashboard, which looks like below in the web browser of a laptop;

If I look at the same report in Power BI Mobile app, I will see below;

As you can see, the layout of the mobile device for the dashboard is different than the web browser. The reason is that Power BI automatically creates a mobile layout for every dashboard. If you want to modify that layout and change it, you can go to the Power BI service (through a web browser), and click on Phone View.

Now you will be able to see what the phone view of the dashboard looks like, and change it by adding or removing items from it.

By making changes in this view, you can immediately see the impact of that in the Power BI dashboard in the mobile app.

Power BI dashboard have a default phone view, which can be adjusted with going to Phone view.
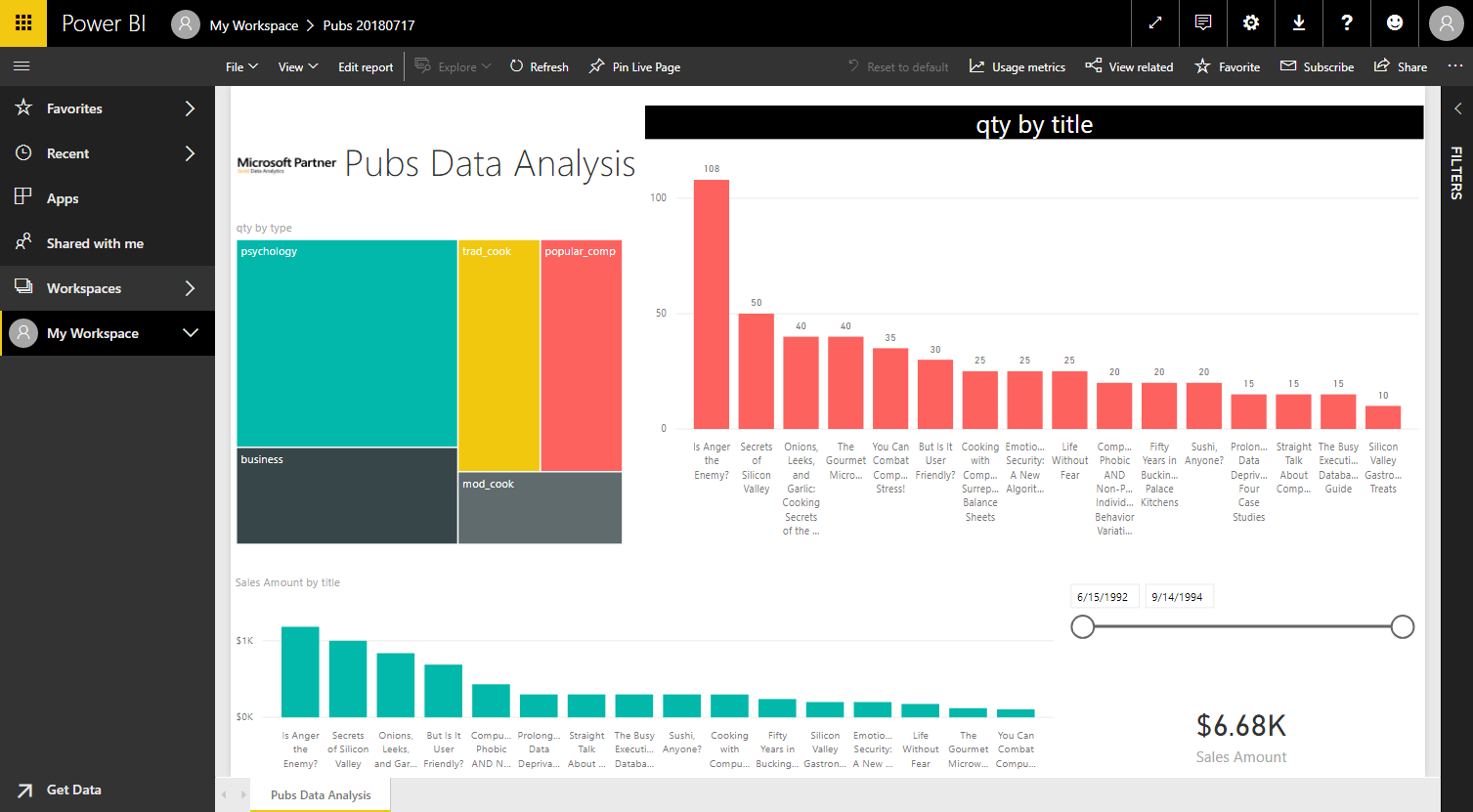
Power BI reports on mobile devices are a bit different than the dashboard. Let’s see how the experience for reports looks like. Below is the screenshot of the report in the Power BI service.

If you open this report in the mobile app of Power BI, it will look like the below screenshot;

Even if you hold your phone in upright portrait mode, it will still show the report in landscape mode. You have to turn your phone into landscape mode to see it properly. The reason is that this report is NOT designed for mobile. Power BI reports do not have a default mobile layout. Because this is the default view of the report, most of the people think that this is the mobile view of the report. In this view, as you can see, charts and slicers are smaller (it is a 6-inch small screen compared to a monitor by the way). This is not a good mobile design. You have to design your report to be more appropriate for mobile view. Here is how;
In the Power BI Desktop, Go to View tab, and select Phone Layout.

Now, you will see the Phone layout of the report, which is blank. The Power BI phone layout by default is blank, this is the reason that you have to see it in landscape mode by default. Now you will see the list of all visuals on the page in the right-hand side pane, and you can add them in the phone layout and size them as you want.

Here is a sample mobile design for this report;

After this design, you can go back to the Desktop layout, and publish the report. The newly published report will now have both views (mobile, and the desktop).
Consider creating the Phone layout for every page in the Power BI report file.
In the list of reports in the mobile app, you will see a small mobile icon, showing that this report has a mobile view too;

When you open the report in the mobile app, you will see it exactly as per design;

As you can see, the mobile design of this report looks much better than the default view. If you open the same report in a web browser or desktop, you will see the desktop view. Your report has two separate views now.
Power BI report does NOT have default mobile layout. You have to design the mobile layout of your report for every page.
Like many other visual pages, you have to consider a pattern that works best for your users. We are talking about mobile reports here, so some of the visual design hierarchies can be useful. This is not a post that we can go through all UX Design patterns. I just give you an example, Z-pattern is one of the most common designs;

A Z-Pattern design traces the route the human eye travels when they read — left to right, top to bottom:
When viewers’ eyes move in this pattern, it forms an imaginary “Z” shape like the above screenshot. It’s important to note that Z-Pattern designs are not required to conform to a traditional Z-Shape and the number of Z-Angles along the pattern can vary.
The above part about z-pattern is sourced from an article here: https://instapage.com/blog/z-pattern-layout
Here is how the z-pattern can be followed in a mobile report;

Creating mobile reports in Power BI is very simple. For the dashboard, there is a default view, which you can just adjust it to the desired layout. However, for a Power BI report, you have to create a phone layout for your report. It is recommended to create phone layout for all your report pages. With the increasing usage of mobile devices, and the number of mobile devices much more than desktop devices, this type of usage is something that you cannot overlook.