Power BI supports mobile devices through Power BI app for Android, Windows Phone, and IOS. Dashboards of Power BI can be seen nicely in mobile devices. However there are some difficulties to get a mobile report up and running in a way that it be useful for mobile users. In this post I’ll share some tips that I’ve found through my first experience of working with mobile devices with Power BI. Content of this post can be aged very quickly considering the rapid pace of enhancements in Power BI mobile apps, however I write this for those who want to use Power BI for mobile specially smart phones nowadays. If you want to learn more about how to create reports in Power BI, read Power BI online book; from Rookie to Rock Star.
Power BI App
There are Power BI apps for Android, IOS, and Windows Phone. These apps are updating frequently with new enhancement. the first instance of these apps only allowed users to see dashboards, but the new versions support reports as well, which is great but it needs considering some tips at the time of developing report. If you want to download Power BI apps go to App Store, or Google Play, or Windows Store. or download them via link below;
https://powerbi.microsoft.com/en-us/mobile/
Dashboards in Mobile Devices
If you view dashboards in mobile device such as phone, it does fits nicely in your screen. it will show all dashboard page in landscape view, and will tile dashboard items one after each other in portrait view. doesn’t matter what is size of your phone screen or resolution. it will always fit that into the screen nicely. Here is a view of dashboard in mobile device;
landscape view of dashboard
Portrait view of dashboard; (dashboard items tiled one after each other)
Dashboards can be only views, and few of charts in dashboard view can be highlighted or selected by the data label. for example donuts chart below shows like this at first glance.
As you see the detailed information for each category in this chart will be showed on top of it where the pointer is pointing to. Now if you turn the dial in a direction with your finger tip, you will see that when you hover a new category, information of that category will be showed. Fascinating! I love this feature.
Reports in Mobile Devices
However report experience is not even close to this yet. If you be familiar with DataZen or SSRS Mobile reports, they are similar to what you’ve seen above in donuts chart. with those reports full mobile selecting and hovering features are available, and you can size your report to fit nicely in a mobile screen. However with Power BI if I look at a report I see below;
First thing that appears in the mind is scroll bar in the right hand side of this screen. Yes, you are right, Power BI report doesn’t fit into your mobile screen by itself. this page (numbered 2) needs scrolling down (numbered 1) for viewing. and I cannot zoom it out to have a full screen view unfortunately. For this demo I’ve used an Android smart phone with 5 inch screen, and resolution 1920×1080. If I have bigger screen I would have more parts of main report (numbered 2) fitted in, and my scroll will be smaller. For tablet devices I probably don’t need to scroll, because they are usually big enough. So you usually face these issues when you design a report for smart phones.
Setting Page Size
Fortunately in Power BI Desktop there is a page size property that can be set. There are some preset options such as 16:9, 4:3, Cortana, Letter, and custom. custom means you can choose your page resolution. The default page size type in my Power BI Desktop is 16:9.
I’ve tried all types in Page size with their default width and height but none of them was helpful for my mobile report. So I changed it to custom. my mobile resolution is 1920×1080. but if I set that as a custom resolution I get big blank areas in my screen, and I would still have annoying scroll bar in my mobile report.
What I’ve done was that If I consider 1280×720 which is the default page size with custom type selection, and I change height to be 450 pixel, then it fits into my mobile screen! the reason for 450 as pixel I think is that in screenshot below you see areas below (numbered 4), and above (numbered 3) in my mobile screen when it shows the report.
so I believe about 270 pixels used for that! so with this configuration I would have my page looks like this in Power BI Desktop;
Now my mobile shows the report fit in screen!
There is still an empty space (probably about 10-20 pixel) blank in my page as above, but that is not a problem. The thing I loved about this experience was that I could change the size to whatever I want. The bad part was that this size should be specifically designed for each smart phone! If you have users who all using smart phones in the same range of screen size and resolution then it won’t matter. but for variety of smart phones this might be problematic.
Sizes and Fonts
Report fitted in my mobile screen, however when I see that in smart phone even with 5 inch screen, it is too small! texts are not readable in that size, and bar or column charts are too small to be selected with touch screen. When you design for smart phone size consider making sizes bigger. Also don’t use too many charts in one page, because it will make things small. few charts in each page will makes things readable and user will be able to highlight them and select items.
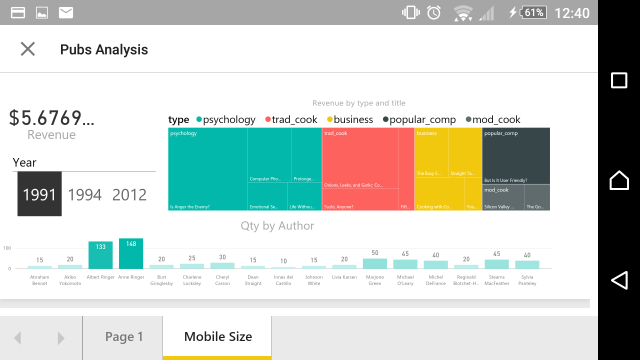
You can use formatting to make your font sizes bigger, and titles of charts bigger. However there are some charts and some elements that can’t be resized (for example labels inside tree map, or labels for x-axis in column chart below). Make sure to design big and clear with only few visualization elements in each page. Here is what I build and it shows in mobile phone nicely;
As you see size of fonts are bigger for slicer, card, data labels, and titles of charts. number of visualization minimized, and in a touch screen I can click on slicer (as above selected 1991) and see the result. You might as why I haven’t used only dashboards in mobile and why I viewed reports. Well the reason is obvious in this latest screenshot, with dashboards (at the moment of writing this post) I cannot do filtering, but in report I can.
Summary
Power BI apps for mobile devices works great with dashboards, however dashboards doesn’t have filtering feature yet. When we go down to report level in mobile devices, then viewing experience is different depends on size and resolution of screen. Fortunately with help of Page Size configuration in Power BI Desktop and changing some fonts and sizes this can be resolved, but this is not a solution that fits all mobile device’s sizes and resolutions. Hopefully with rapid enhancement pace of Power BI apps, these problems solves quickly and we have a great mobile interactive experience with Power BI.
















Hi Rezza,
It was nice reading your blog.
But the thing is that, my Power BI Embedded application is not responsive to the mobile browser as well as large displays. The reports appear improper in position and alignment while I see in mobile browser.Spaces appear in between the dashboard where report populates.
Can you help me with a solution to how to make it adaptive to these situations.
Regards,
Sabyasachi
Hi,
The latest version of Power BI Desktop (July 2017) has a new preview feature for it: Responsive Visuals. Make sure to use it to get better result on your embedded reports.
Cheers
Reza